| (9 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Photoscene support was added 25th October 2017 | Photoscene support was added 25th October 2017. | ||
Beginning with LCv4.2, Automation supports player-customizable options for individual photoscenes. | |||
There is an example photoscene mod included in the sdk. open it to see how it works. It is also available on the Steam Workshop as a mod. | There is an example photoscene mod included in the sdk. open it to see how it works. It is also available on the Steam Workshop as a mod. | ||
| Line 7: | Line 9: | ||
# create a mod | # create a mod | ||
# create and design a level | # create and design a level | ||
# create and fill out a Photoscene Level Preview file. | # (Optional) Create a photoscene Widget for player-customization | ||
#create and fill out a Photoscene Level Preview file. | |||
## create Thumbnail(s) | ## create Thumbnail(s) | ||
# Share your mod | # Share your mod | ||
== Overview == | |||
A photoscene mod contains a set of files that define how the photoscene works, and what it looks like. It consists of the following: | |||
# a level/scene | |||
# a photoscene level preview file | |||
# at least one thumbnail picture | |||
# (optionally) a widget blueprint | |||
== Create A New Blank Mod == | == Create A New Blank Mod == | ||
* Create a new Mod from the Blank Template[[File: | * Create a new Mod from the Blank Template: | ||
* fill out the wizard and press Create Mod[[File: | * [[File:UE4ModCreation_01.gif|frameless]]<br /> | ||
* fill out the wizard and press Create Mod: | |||
* [[File:UE4ModCreation_02.gif|frameless]] | |||
== Create a New Blank Level == | == Create a New Blank Level == | ||
| Line 28: | Line 40: | ||
=== Level Creation Guidelines === | === Level Creation Guidelines === | ||
[[File: | [[File:UE4ModCreation_24.gif|frameless]] | ||
* | * when you set the car to 'snap to ground', a ray is cast from 6m above the car, to 2m below the car. the car is 'placed' on the first surface it collides with. Make sure any roofing or props in this range dont have collision enabled, or the car will mistake them for the ground. | ||
* Search the '''content browser''' for <code>A Car Locator</code>. | * Search the '''content browser''' for <code>A Car Locator</code>. | ||
**These are the bookmarks for sub-level positions. | **These are the bookmarks for sub-level positions. | ||
| Line 45: | Line 57: | ||
=== Creating a Photoscene Widget === | === Creating a Photoscene Widget === | ||
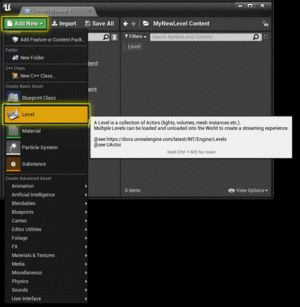
From the <code>Content Browser</code>, add a Widget Blueprint to your mod folder. | From the <code>Content Browser</code>, add a Widget Blueprint to your mod folder. | ||
[[File: | |||
[[File:Wiki_Photoscene_CreateWidgetBP.jpg|frameless|342x342px]] | |||
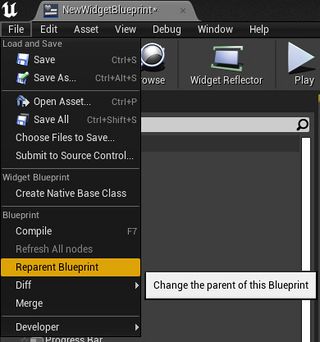
Open the Widget, and from the <code>File</code> menu, select <code>Reparent Blueprint</code>. | Open the Widget, and from the <code>File</code> menu, select <code>Reparent Blueprint</code>. | ||
[[File: | |||
[[File:Wiki_Photoscene_ReparentWidgetBP01.jpg|frameless|342x342px]] | |||
In the menu that appears, find and select <code>Photo Scene Widget Base</code>. | In the menu that appears, find and select <code>Photo Scene Widget Base</code>. | ||
[[File: | |||
[[File:Wiki_Photoscene_ReparentWidgetBP02.png|frameless|290x290px]] | |||
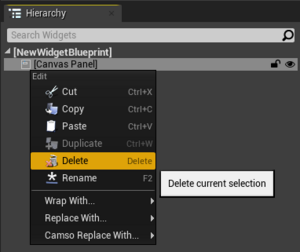
From the Hierarchy window, delete the <code>Canvas Panel</code>. | From the Hierarchy window, delete the <code>Canvas Panel</code>. | ||
[[File: | |||
[[File:Wiki_Photoscene_DeleteCanvas.png|frameless|300x300px]] | |||
You are now free to design the buttons, sliders, and drop-down menus, etc... to your heart's content! | You are now free to design the buttons, sliders, and drop-down menus, etc... to your heart's content! | ||
| Line 57: | Line 77: | ||
* Add all your buttons and options under a parent Vertical Box | * Add all your buttons and options under a parent Vertical Box | ||
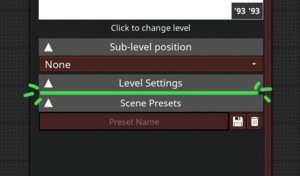
** your widget will appear under the <code>Level Settings</code> menu in the Photoscene, and as such do not have much horizontal space to work with.[[File: | ** your widget will appear under the <code>Level Settings</code> menu in the Photoscene, and as such do not have much horizontal space to work with. | ||
* There are a few preset buttons and sliders you can use that will make your life easier. These can be searched for and used from the Palette menu, but feel free to design your own: | ** [[File:Wiki_Photoscene_Tips01.gif|frameless|300x300px]] | ||
* There are a few preset buttons and sliders you can use that will make your life easier. These can be searched for and used from the Palette menu, but feel free to design your own. More info on the functionality of these widgets can be found on the [[About Photoscene Blueprints]] page: | |||
** Slider_Photo_Manager | ** Slider_Photo_Manager | ||
** UW_DropDown_Photoscene | ** UW_DropDown_Photoscene | ||
** Photoscene_Checkbox_UW | ** Photoscene_Checkbox_UW | ||
** UW_TextBox_Photoscene | ** UW_TextBox_Photoscene | ||
== Widget Functionality == | == Widget Functionality == | ||
| Line 154: | Line 89: | ||
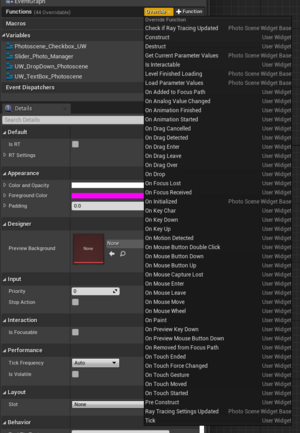
From the 'Graph' view, hover over the <code>Functions</code> menu, and select <code>Override</code>. | From the 'Graph' view, hover over the <code>Functions</code> menu, and select <code>Override</code>. | ||
[[File: | |||
[[File:Wiki_Photoscene_FunctionsOverride.png|frameless|433x433px]] | |||
Don't worry if these are overwhelming you, they will be explained more in-depth later. | Don't worry if these are overwhelming you, they will be explained more in-depth later. | ||
| Line 171: | Line 108: | ||
** Is called when the Photoscene is loading your level from a preset. | ** Is called when the Photoscene is loading your level from a preset. | ||
** Paths in an array of <code>Photo_Scene_Parameter_Struct</code> values. | ** Paths in an array of <code>Photo_Scene_Parameter_Struct</code> values. | ||
** This should be used to | ** This should be used to initialize your UI values, and apply their related settings to your level. | ||
* On Initialized: | * On Initialized: | ||
** Should be ignored, as it is an internal function. | ** Should be ignored, as it is an internal function. | ||
* Ray Tracing Settings Updated | * Ray Tracing Settings Updated: | ||
** Is a helper function designed to call whenever a ray-tracing setting related to reflections, refraction, or shadows, is adjusted. | ** Is a helper function designed to call whenever a ray-tracing setting related to reflections, refraction, or shadows, is adjusted. | ||
** It Paths in a boolean that is True if any RT shadow, reflection, or translucency setting is enabled. | ** It Paths in a boolean that is True if any RT shadow, reflection, or translucency setting is enabled. | ||
** If you need further functionality for switching things when ray-tracing is on, please refer to the <code>Check If Ray Tracing Updated</code> function. | ** If you need further functionality for switching things when ray-tracing is on, please refer to the <code>Check If Ray Tracing Updated</code> function. | ||
=== About the Photo_Scene_Parameter_Struct === | |||
Please see the main page on [[About Photoscene Blueprints#About the Photo Scene Parameter Struct]] | |||
=== Using the Get Current Parameter Values function === | |||
This function is called whenever the photoscene preset tries to save this level and its associated settings. | |||
The <code>Get Current Parameter Values</code> function expects an array of <code>Photo_Scene_Parameter_Struct</code> values. | |||
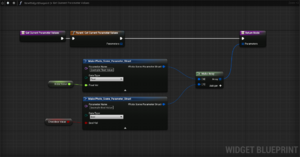
You should use the <code>Make Array</code> node to input into the <code>return</code> node, with a number of <code>array elements</code> equal to the number of settings in your photoscene widget. Each <code>array element</code> should itself be wired to a <code>Make Photo_Scene_Parameter_Struct</code> node, with the <code>Parameter Name</code>, <code>Data Type</code>, and selected <code>data type</code> <code>Value</code> set. | |||
[[File:Wiki_Photoscene_UsingGetCurrentParameterValues01.png|frameless|300x300px]] | |||
=== Using the Level Finished Loading function === | |||
This function is called whenever the photoscene level has finished loading. If you wish to set some parameters, find some actors, or otherwise initialize anything in your photoscene widget blueprint, do so here. This is a 'safe' version of <code>On Initialized</code>, as it is only called once the level itself and all its contents/actors have been loaded. | |||
=== Using the Load Parameter Values function === | |||
Load Parameter Values is called whenever the photoscene is loading a preset which contains your photoscene level and its associated widget blueprint settings. Any preset that contains your level will contain a list of settings associated with your level (defined in <code>Get Current Parameter Values</code>), which will need to be applied. | |||
It returns a <code>map</code>, which is a fancy version of an <code>array</code> , with key/value pairs for each array element. The <code>Key</code> for each element is the name you returned in Get current Parameter Values from | |||
To apply each setting from the map to your level, The following method works well: | |||
# <code>Find</code> the <code>value</code> associated with each of your <code>Parameter Name</code>s, and; | |||
# if the <code>value</code> is found, | |||
# apply it to whatever logic you use that value for. | |||
[[File:Wiki_Photoscene_loadparametervalues01.png|frameless|300x300px]] | |||
Remember that the value you are <code>find</code>ing has to be the same as the value you set for each setting in <code>Get Current Parameter Values</code>. | |||
=== Using the Ray Tracing Settings Updated function === | |||
This function is called every time a ray-tracing-related setting is updated. It returns <code>True</code> when any of the shadow, translucency, or reflections ray-tracing settings are enabled, or <code>False</code> when none of them are enabled. | |||
This is useful when you have a material or mesh or other such thing which conflicts with a ray-traced scene. An example of such is the '10s Design Room photoscene, where the glass materials on the windows are swapped out for a ray-tracing optimised version when ray-tracing is enabled, and swapped back to the standard material when ray-tracing is disabled. | |||
== Creating a Photoscene Level Preview file == | |||
The Photoscene level preview file contains the overall information about your photoscene, as well as links to the optional widget blueprint, the thumbnail picture(s), and the actual level. | |||
Create a <code>PhotosceneLevelPreview</code> file by right-clicking in the content browser, and from the <code>camso</code> group, select <code>Photo Scene Level</code>. | |||
The <code>PhotoSceneLevelPreview</code> file contains the following settings: | |||
* Name: | |||
** This is the name of your photoscene. It will appear in-game as the name of the level in the level selection menu. | |||
* Default Locator Name: | |||
** This is the name of the <code>a_car_locator</code> actor that you wish to be the default location of the car when the scene is first loaded. | |||
* GUID: | |||
** This is an unique GUID that you should generate for this photoscene. It must be unique to any other GUID. | |||
** When first creating your photoscene, generate a new GUID for it by opening the photoscene level preview file and from the drop-down to the right of the GUID setting, select <code>Generate</code>. | |||
* Level Preview Images: | |||
** The photoscene level selection menu displays any number of thumbnail pictures for each photoscene, and will cycle between them slowly whenever the player hovers their mouse over the icon. | |||
** You can have as many or as few as you like. If you only have one, only one will be displayed. If you have more than one, they will cycle through each other as the player hovers over the icon. | |||
** Preview images will be flood filled to a 16:9 aspect ratio in the level selection menu. | |||
*** Because of this, they should be no larger than 512 pixels wide, as any larger texture will take up texture memory on the players' GPU but not actually impact the visual quality of the icon. | |||
*** Textures that are taller or wider than 16:9 will be clipped at the edges. The textures are flood-filled to the 16:9 thumbnail icon, and any texture space outside of that is ignored. | |||
** Preview images should not contain an alpha channel. If an alpha channel is supplied, then the texture will be invisible in-game, and your thumbnail will be completely red. | |||
** Optimal settings for your thumbnail textures: | |||
*** maximum horizontal resolution of 512 pixels | |||
*** DXT1 compression | |||
*** sRGB True | |||
*** Has alpha channel: False | |||
* Level: | |||
** This is a link/reference to your actual level. | |||
* Year: | |||
** This is the level's associated year. | |||
** It is displayed in the level selection menu next to the level's name. | |||
** It currently has no other purpose, but could be used in future Automation updates to lock off certain levels during the campaign. | |||
* Is Designer Level: | |||
** this is used for if your photoscene level also contains the required blueprints and actors to function as a car and engine designer, and you wish for players to be able to select your photoscene as their car and/or engine designer level. | |||
** Default is False | |||
* Opt Custom Level Widget: | |||
** If your photoscene contains player-adjustable settings, and you have correctly set up a photoscene widget blueprint, then this setting should be set to your photoscene widget blueprint. | |||
== Share Your Mod. == | == Share Your Mod. == | ||
Go to the [[Modding]] page to see how to share your mod. | Go to the [[Modding]] page to see how to share your mod. | ||
Latest revision as of 19:49, 2 March 2023
Photoscene support was added 25th October 2017.
Beginning with LCv4.2, Automation supports player-customizable options for individual photoscenes.
There is an example photoscene mod included in the sdk. open it to see how it works. It is also available on the Steam Workshop as a mod.
Workflow
- create a mod
- create and design a level
- (Optional) Create a photoscene Widget for player-customization
- create and fill out a Photoscene Level Preview file.
- create Thumbnail(s)
- Share your mod
Overview
A photoscene mod contains a set of files that define how the photoscene works, and what it looks like. It consists of the following:
- a level/scene
- a photoscene level preview file
- at least one thumbnail picture
- (optionally) a widget blueprint
Create A New Blank Mod
Create a New Blank Level
Create a new blank level in your mod plugin folder. Name it whatever you'd like.
Open the level by double-clicking it.
Design your level
do whatever you want to make your level be what you want.
This is not anything particular to Automation, but UE4 in General. Watch some of Epic's tutorials on this: https://www.youtube.com/watch?v=cl_eoVfNDKU&list=PLZlv_N0_O1gak1_FoAJVrEGiLIploeF3F
Level Creation Guidelines
- when you set the car to 'snap to ground', a ray is cast from 6m above the car, to 2m below the car. the car is 'placed' on the first surface it collides with. Make sure any roofing or props in this range dont have collision enabled, or the car will mistake them for the ground.
- Search the content browser for
A Car Locator.- These are the bookmarks for sub-level positions.
- Place them wherever you want the car to be, and in the Details panel, give them a name.
- This name will show up in the levels menu in the photoscene as one of the sub-level positions.
- You can have as many as you want.
- if none are present, the car will spawn at 0,0,0
- Currently, Stationary Lights are broken for Automation. use either static or movable lighting in your scenes.
Adding Customization Options To Your Photoscene
Beginning with LCv4.2, Automation supports player-customizable options for individual photoscenes.
You can set up your photoscene to allow the player to change the colour of the lighting, the time of day, whether street lights are turned on, etc... the world is your oyster!
Creating a Photoscene Widget
From the Content Browser, add a Widget Blueprint to your mod folder.
Open the Widget, and from the File menu, select Reparent Blueprint.
In the menu that appears, find and select Photo Scene Widget Base.
From the Hierarchy window, delete the Canvas Panel.
You are now free to design the buttons, sliders, and drop-down menus, etc... to your heart's content!
Quick Tips:
- Add all your buttons and options under a parent Vertical Box
- There are a few preset buttons and sliders you can use that will make your life easier. These can be searched for and used from the Palette menu, but feel free to design your own. More info on the functionality of these widgets can be found on the About Photoscene Blueprints page:
- Slider_Photo_Manager
- UW_DropDown_Photoscene
- Photoscene_Checkbox_UW
- UW_TextBox_Photoscene
Widget Functionality
The Photo Scene Widget Base parent type has a few function calls that you should be aware of, and use where necessary.
From the 'Graph' view, hover over the Functions menu, and select Override.
Don't worry if these are overwhelming you, they will be explained more in-depth later.
- Check If Ray Tracing Updated:
- Is called whenever any ray-tracing settings are updated.
- This should mostly be ignored, as it is an internal function, but can be overridden if you find yourself running into discrepancies between ray-tracing and non-ray-tracing in your level.
- Most discrepancies in ray-tracing are related to shadows and reflections, and as such, there is another function that should be used before this one. However, if you find yourself still struggling to get a scene looking good for both ray-traced and non-ray-traced graphics, then override this.
- Get Current Parameter Values:
- Is called by the Photoscene whenever it needs to ask this widget what the current UI values are.
- The 'Return' node of this function is an array of
Photo_Scene_Parameter_Structvalues. - This should be used to send the values of your UI to the Photoscene Preset's 'return' node.
- Level Finished Loading:
- Is called whenever the Photoscene level has finished loading.
- This is a safe way to initialize any values you want to set for the level or UI. when the photoscene is loaded from the level selection menu or a preset.
- Load Parameter Values:
- Is called when the Photoscene is loading your level from a preset.
- Paths in an array of
Photo_Scene_Parameter_Structvalues. - This should be used to initialize your UI values, and apply their related settings to your level.
- On Initialized:
- Should be ignored, as it is an internal function.
- Ray Tracing Settings Updated:
- Is a helper function designed to call whenever a ray-tracing setting related to reflections, refraction, or shadows, is adjusted.
- It Paths in a boolean that is True if any RT shadow, reflection, or translucency setting is enabled.
- If you need further functionality for switching things when ray-tracing is on, please refer to the
Check If Ray Tracing Updatedfunction.
About the Photo_Scene_Parameter_Struct
Please see the main page on About Photoscene Blueprints#About the Photo Scene Parameter Struct
Using the Get Current Parameter Values function
This function is called whenever the photoscene preset tries to save this level and its associated settings.
The Get Current Parameter Values function expects an array of Photo_Scene_Parameter_Struct values.
You should use the Make Array node to input into the return node, with a number of array elements equal to the number of settings in your photoscene widget. Each array element should itself be wired to a Make Photo_Scene_Parameter_Struct node, with the Parameter Name, Data Type, and selected data type Value set.
Using the Level Finished Loading function
This function is called whenever the photoscene level has finished loading. If you wish to set some parameters, find some actors, or otherwise initialize anything in your photoscene widget blueprint, do so here. This is a 'safe' version of On Initialized, as it is only called once the level itself and all its contents/actors have been loaded.
Using the Load Parameter Values function
Load Parameter Values is called whenever the photoscene is loading a preset which contains your photoscene level and its associated widget blueprint settings. Any preset that contains your level will contain a list of settings associated with your level (defined in Get Current Parameter Values), which will need to be applied.
It returns a map, which is a fancy version of an array , with key/value pairs for each array element. The Key for each element is the name you returned in Get current Parameter Values from
To apply each setting from the map to your level, The following method works well:
Findthevalueassociated with each of yourParameter Names, and;- if the
valueis found, - apply it to whatever logic you use that value for.
Remember that the value you are finding has to be the same as the value you set for each setting in Get Current Parameter Values.
Using the Ray Tracing Settings Updated function
This function is called every time a ray-tracing-related setting is updated. It returns True when any of the shadow, translucency, or reflections ray-tracing settings are enabled, or False when none of them are enabled.
This is useful when you have a material or mesh or other such thing which conflicts with a ray-traced scene. An example of such is the '10s Design Room photoscene, where the glass materials on the windows are swapped out for a ray-tracing optimised version when ray-tracing is enabled, and swapped back to the standard material when ray-tracing is disabled.
Creating a Photoscene Level Preview file
The Photoscene level preview file contains the overall information about your photoscene, as well as links to the optional widget blueprint, the thumbnail picture(s), and the actual level.
Create a PhotosceneLevelPreview file by right-clicking in the content browser, and from the camso group, select Photo Scene Level.
The PhotoSceneLevelPreview file contains the following settings:
- Name:
- This is the name of your photoscene. It will appear in-game as the name of the level in the level selection menu.
- Default Locator Name:
- This is the name of the
a_car_locatoractor that you wish to be the default location of the car when the scene is first loaded.
- This is the name of the
- GUID:
- This is an unique GUID that you should generate for this photoscene. It must be unique to any other GUID.
- When first creating your photoscene, generate a new GUID for it by opening the photoscene level preview file and from the drop-down to the right of the GUID setting, select
Generate.
- Level Preview Images:
- The photoscene level selection menu displays any number of thumbnail pictures for each photoscene, and will cycle between them slowly whenever the player hovers their mouse over the icon.
- You can have as many or as few as you like. If you only have one, only one will be displayed. If you have more than one, they will cycle through each other as the player hovers over the icon.
- Preview images will be flood filled to a 16:9 aspect ratio in the level selection menu.
- Because of this, they should be no larger than 512 pixels wide, as any larger texture will take up texture memory on the players' GPU but not actually impact the visual quality of the icon.
- Textures that are taller or wider than 16:9 will be clipped at the edges. The textures are flood-filled to the 16:9 thumbnail icon, and any texture space outside of that is ignored.
- Preview images should not contain an alpha channel. If an alpha channel is supplied, then the texture will be invisible in-game, and your thumbnail will be completely red.
- Optimal settings for your thumbnail textures:
- maximum horizontal resolution of 512 pixels
- DXT1 compression
- sRGB True
- Has alpha channel: False
- Level:
- This is a link/reference to your actual level.
- Year:
- This is the level's associated year.
- It is displayed in the level selection menu next to the level's name.
- It currently has no other purpose, but could be used in future Automation updates to lock off certain levels during the campaign.
- Is Designer Level:
- this is used for if your photoscene level also contains the required blueprints and actors to function as a car and engine designer, and you wish for players to be able to select your photoscene as their car and/or engine designer level.
- Default is False
- Opt Custom Level Widget:
- If your photoscene contains player-adjustable settings, and you have correctly set up a photoscene widget blueprint, then this setting should be set to your photoscene widget blueprint.
Go to the Modding page to see how to share your mod.